Por que o Underscores (_s)?
Uma das atividades cotidianas para o desenvolvimento de um website no WordPress é a criação de um tema, que contém o visual das páginas e também reúne algumas funcionalidades.
Mas apesar da farta documentação e facilidade para entender a estrutura dos temas para WordPress, criar um tema do zero pode ser uma atividade extensa, que se toma muito tempo para desenvolver as partes mais básicas.
Para acelerar e facilitar nossa tarefa de construir um tema, vale a pena conhecer o Underscores (_s), um gabarito criado pela equipe da Automattic que serve de base para a criação de novos temas para o WordPress.
Desenvolvido em 2012, o Underscores é uma evolução do tema Toolbox, que era oferecido como tema inicial no serviço WordPress.com. Ainda hoje, o _s é base para uma série de temas produzidos pela própria Automattic, incluindo os temas disponibilizados no pacote de instalação e já está sendo atualizado para suportar o novo Gutenberg.
Além de uma base forte para teu tema, o Underscores ainda é recheado de ajustes e quitutes que aceleram o desenvolvimento e também dão uma melhorada no visual.
O que Underscores tem?
- Um conjunto de modelos de página finamente desenvolvidos em HTML5, modernos e bem comentados.
- Um modelo de página 404.
- Código-exemplo para a implementação do recurso de cabeçalho personalizado, em
inc/custom-header.php. - Conjunto de marcações personalizadas em
inc/template-tags.phppara manter seus modelos limpos e arrumados, evitando a redundância de código. - Alguns ajustes em
inc/template-functions.phpque podem aprimorar a experiência com teu tema. - Um conveniente script JS em
js/navigation.jsque transforma o menu principal e seus itens (abertos em telas maiores) para um simples botão que abre o menu, para telas menores. - Dois exemplos de leiaute CSS em
layouts/para posicionar uma barra lateral à esquerda ou à direita. - Um folha de estilos CSS mínima, mas finamente organizada e detalhada em
style.cssque ajuda (e muito!) a montar o visual de nosso tema rapidamente.
E tudo isso licenciado sob GPLv2, ou seja, podemos usar livremente sem se preocupar com questões legais. 🙂
Como usar o Underscores?
Acho que a melhor maneira de começar e é meter a mão na massa. E como se não fosse sensacional ter todo esse código pronto, ainda é muito fácil personalizar o gabarito antes mesmo de baixá-lo.
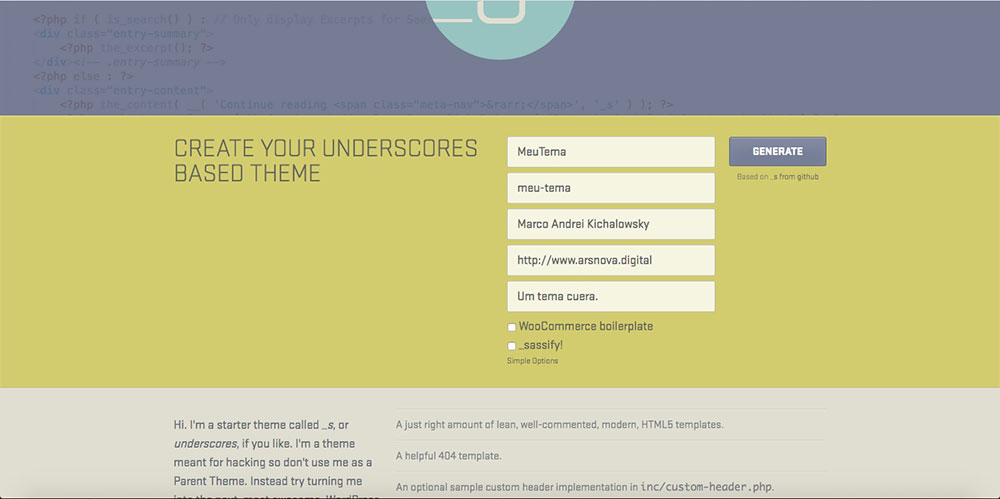
1) Acessa a página do Underscores, em underscores.me. Clica em “Advanced options” para ver as “opções avançadas”.

2) Preenche com um nome para o tema, um “slug” (identificador único), nome do autor, endereço do autor na Web e um descritivo (no meu caso, “um tema cuera*”).
3) Aperta “Generate” para gerar teu novo tema baseado no _s e baixar o pacote.
Agora é só usar como um pacote de tema comum do WordPress, subindo o ZIP em Aparência > Temas no administrador. Em Aparência > Personalizar dá para ver as opções que estão ativadas por padrão e começar a ajustar o leiaute.
Em um próximo artigo pretendo detalhar as entranhas do tema, mas se quiseres saber mais sobre esse excelente starter theme, faz meu curso Criando temas WordPress com Underscores. Te inscreve aqui!

