Não raro, quando estamos trabalhando em um tema para uma loja virtual no WooCommerce, é necessário alterar o leiaute da página interna de produto.
Quando se trata da formatação, basta analisarmos os estilos presentes nas páginas e usar CSS para fazer as alterações necessárias. Mas quando precisamos alterar as posições dos elementos na página? Neste caso, lançamos mão dos ganchos presentes no WooCommerce.
No caso da página de produtos, estamos falando do arquivo content-single-product.php, onde encontramos o seguinte código:
<div class="summary entry-summary">
<?php
/**
* Hook: woocommerce_single_product_summary.
*
* @hooked woocommerce_template_single_title - 5
* @hooked woocommerce_template_single_rating - 10
* @hooked woocommerce_template_single_price - 10
* @hooked woocommerce_template_single_excerpt - 20
* @hooked woocommerce_template_single_add_to_cart - 30
* @hooked woocommerce_template_single_meta - 40
* @hooked woocommerce_template_single_sharing - 50
* @hooked WC_Structured_Data::generate_product_data() - 60
*/
do_action( 'woocommerce_single_product_summary' );
?>
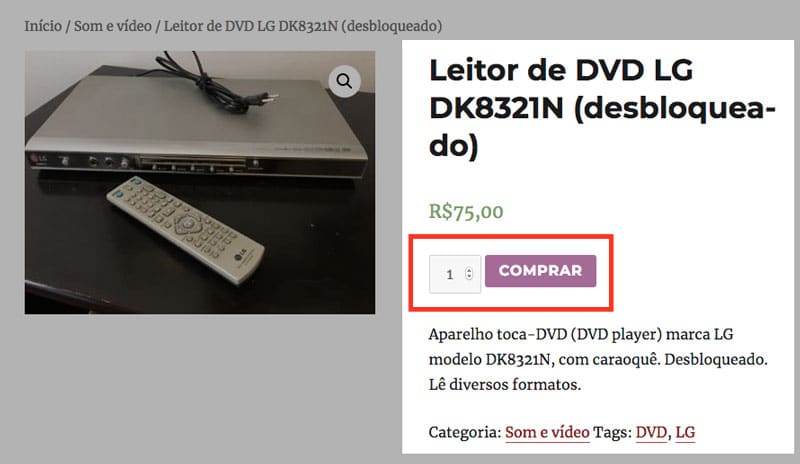
</div>Este trecho é a seção “summary”, ou seja, um sumário das informações do produto, como vemos na figura abaixo:

A função do_action indica que o gancho do WooCommerce onde são chamadas as funções que exibem as informações se chama woocommerce_single_product_summary. A primeira linha do comentário documenta exatamente isso:
* Hook: woocommerce_single_product_summary
Dessa forma, qualquer coisa que se quiser que apareça nessa seção deve ser adicionada por meio de uma função associada a esse gancho.
As linhas que seguem descrevem as funções que estão enganchadas em woocommerce_single_product_summary por padrão e a sua ordem de chamada. A função que estamos buscando é woocommerce_template_single_add_to_cart, que é a função que exibe o botão “Comprar”.
No comentário, podemos ver que ela é chamada na ordem 30. Ela vem depois da função woocommerce_template_single_excerpt, que exibe a descrição resumida do produto e está na ordem 20.
Se quisermos mover o botão para antes dessa descrição, basta chamar a função woocommerce_template_single_add_to_cart ANTES, ou seja, em uma ordem que seja menor que 20.
Para isso, vamos usar remove_action para desenganchar a função e anular o comportamento padrão, para depois usar add_action para adicionar o botão antes da descrição curta do produto.
Então, vamos lá: adiciona esse código simples no functions.php ou via um plug-in:
/* Move o botão Comprar para logo depois do preço. */
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 15 );O resultado será este:

Pronto! Simples e rápido, não?
Buenas, gostaste desse artigo? Foi útil para teu trabalho? Então compartilha na tua rede e deixa um comentário!

to procurando por tudo nao acho
queria funcao do botao compra da pagina home,
em vez de ele manda pro carinho.
queria que ele abre pagina do produto
Diego, desculpas, mas não entendi o que precisas. Podes reformular tua dúvida?
Boa tarde, segui o seus passos, porém meu site tem amostragem de valor parcelado e avista, como faço para aparecer debaixo deles? se puder me auxiliar ficarei muito grato!
Fernando, tudo bem? No teu caso, tu precisas entender como é exibido o valor parcelado. Isso ou foi feito pelo teu tema ou tem um plug-in que adiciona esta informação. Provavelmente o desenvolvedor tem alguma documentação que explica isso. Boa sorte!