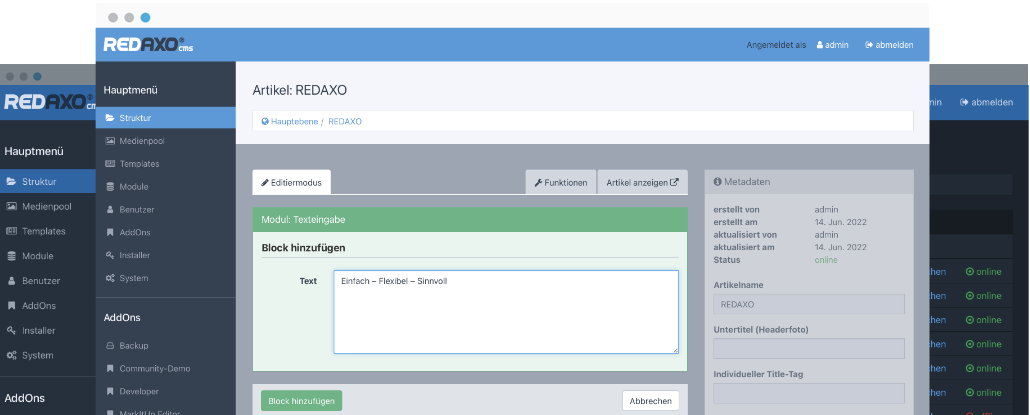
Muito popular na Alemanha e em países de fala germânica, o Redaxo é um CMS de arquitetura aberta desenvolvido em PHP, que se caracteriza por sua simplicidade e flexibilidade.
Apesar de ser fácil de instalar e de se conseguir publicar um website básico em poucos minutos, lidar com ele pode ser “desafiador” para quem não fala o Alemão, já que toda a sua documentação é escrita no idioma germânico.
Enfrentei essa dificuldade quando precisei migrar um website de um cliente com sede na Europa para o Brasil. Entendi um pouco de sua estrutura (ele é baseado no Symphony), mas funcionar no novo ambiente, há algumas configurações específicas, como por exemplo, servidor e credenciais do banco de dados (MySQL), que sempre variam de provedor para provedor.
Felizmente, acessando o slack da comunidade, havia um único canal em Inglês, e recebi uma gentil resposta de um dos colaboradores do projeto, Ingo Winter, que me deu as orientações, muito simples.
Segue o passo-a-passo:
1. Usando o phpMyAdmin ou outra ferramenta da sua escolha, exporte a base de dados e importe-a no novo servidor. Anote as credenciais de acesso ao novo BD.
2. Copie todos os arquivos da raiz do servidor antigo para o novo.
3. No servidor novo, procure pelo arquivo de configurações redaxo/data/core/config.yml , procure as linhas que contém as credenciais de acesso e mude para o banco de dados novo. Ex:
db:
1:
host: localhost
login: novo_usuario
password: nova_senha
name: novo_nome_BD
persistent: false
4. O URL mudar — por exemplo: dominiovelho.br para dominionovo.rs — edite as configurações redaxo/data/core/config.yml para refletir o domínio novo:
server: 'https://dominionovo.rs/'
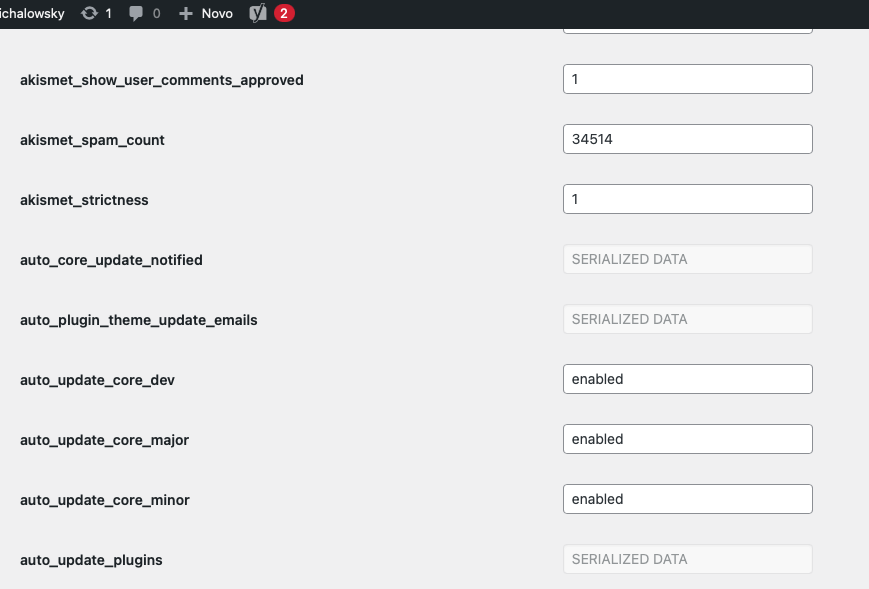
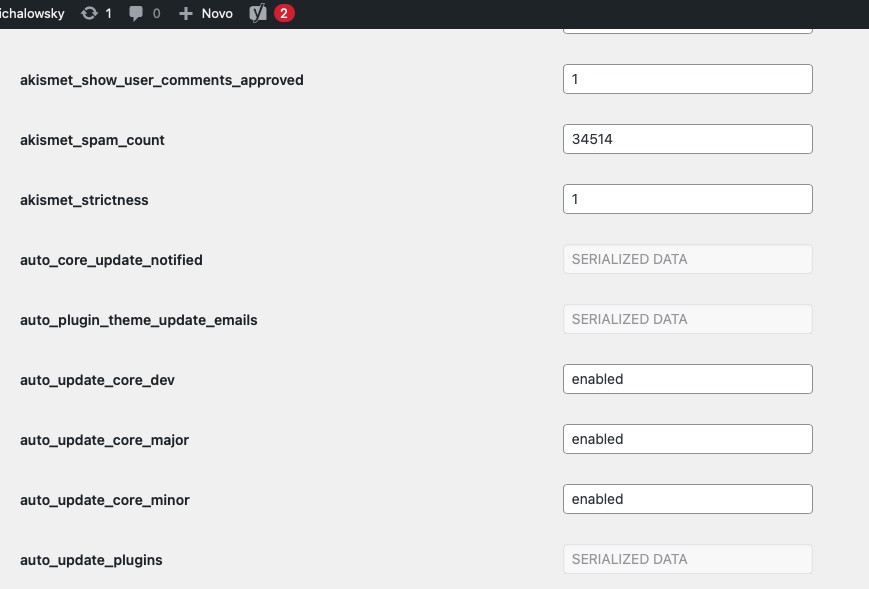
5. Se o URL mudou, talvez seja necessário atualizar na tabela rex_yrewrite_domain do BD também.
6. Apague as pastas redaxo/cache/addons e redaxo/cache/core. O Redaxo irá recriar se necessário.
7. Pronto! Seu website estará funcionando no servidor novo assim que o DNS apontar para o novo IP. Não esqueça de reemitir o certificado SSL, se necessário.
Tu já mexeste no Redaxo? Tiveste alguma dificuldade que gostarias de compartilhar conosco? Tens alguma dica para aprender mais sobre este CMS? Deixa teu comentário!